
Wie du in Elementor einen Header und Footer (Kopf- und Fusszeile) erstellst.
In diesem Beitrag möchte ich dir zeigen wie du in Elementor eine Kopf- & Fusszeile sog. Header und Footer erstellst. Begebe dich in den Admin-Bereich deiner Webseite und navigiere zum „Theme-Builder“ von Elementor.

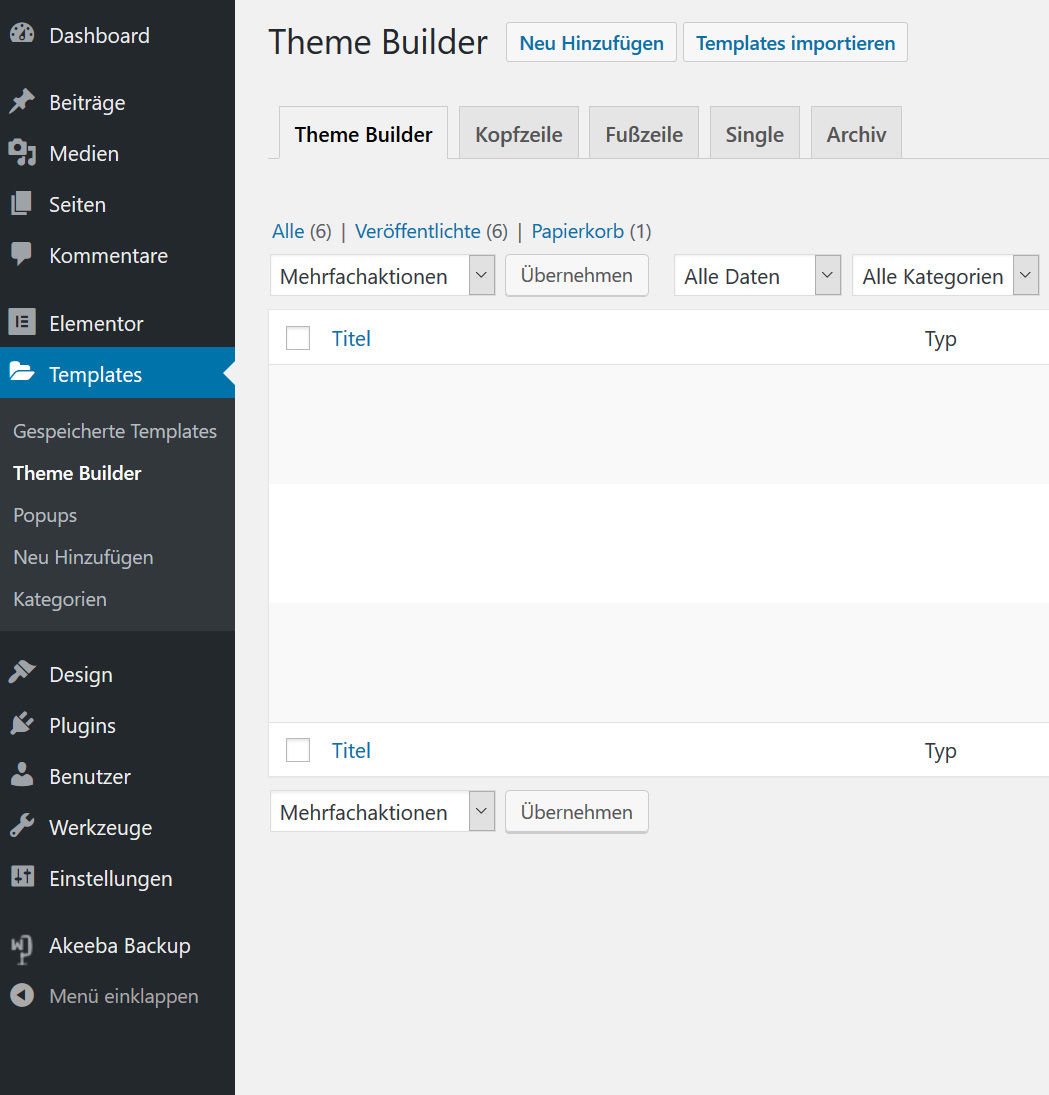
Klicke im ersten Schritt auf „Theme-Builder“
Klicke als nächstes auf „Neu Hinzufügen“
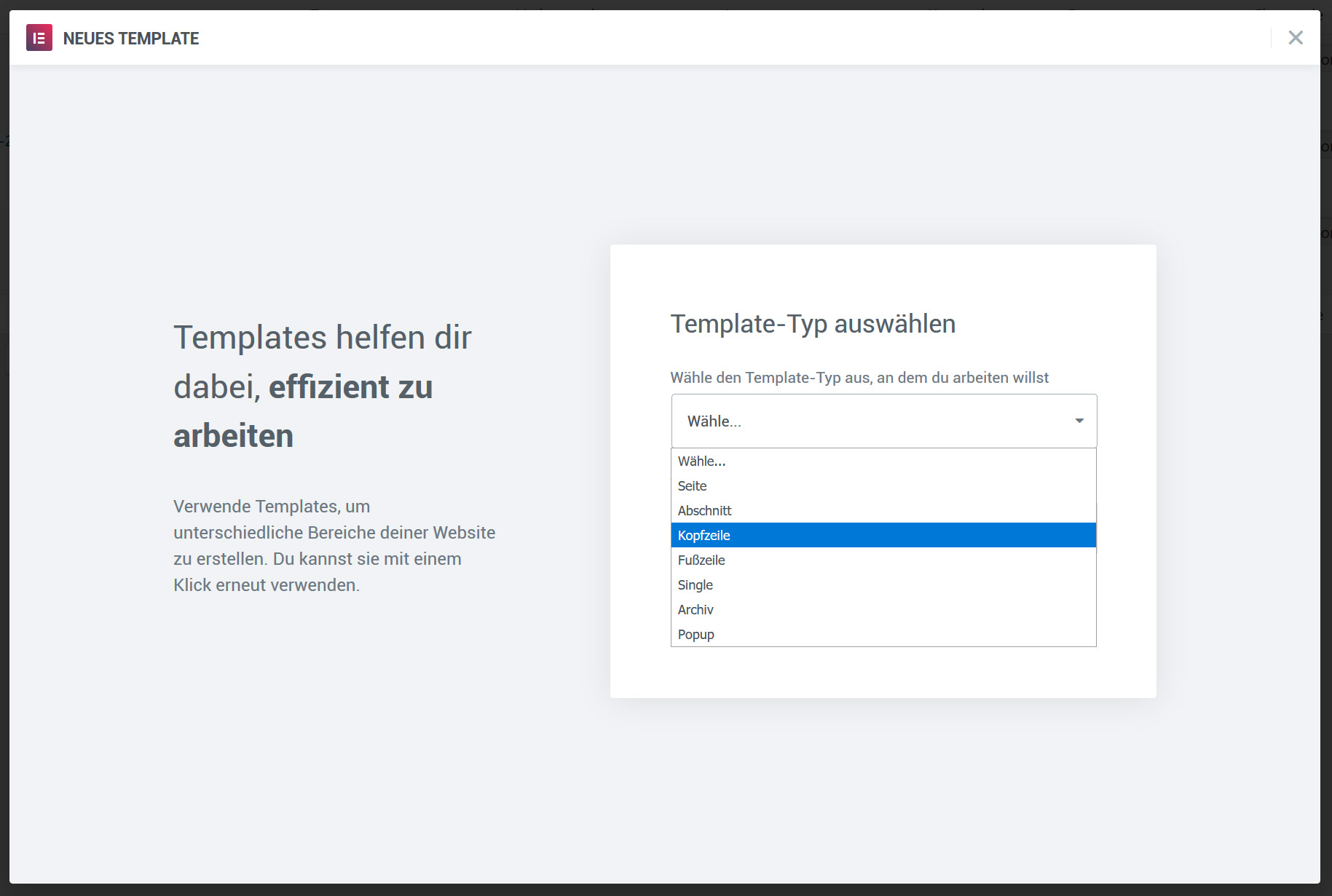
Nachdem du diese Schritte ausgeführt hast, erscheint ein neues Fenster. Elementor bietet dir nun einige Möglichkeiten an. Wähle unter Typ nun Kopf- oder die Fusszeile aus.
Vergib noch einen Namen für deinen gewählten Typ. Beispielweise „Webseite-Fusszeile“. Der Name dienst lediglich der besseren Übersicht und wird deinem Webseitenbesucher nicht angezeigt.

Wähle ein Template-Typ
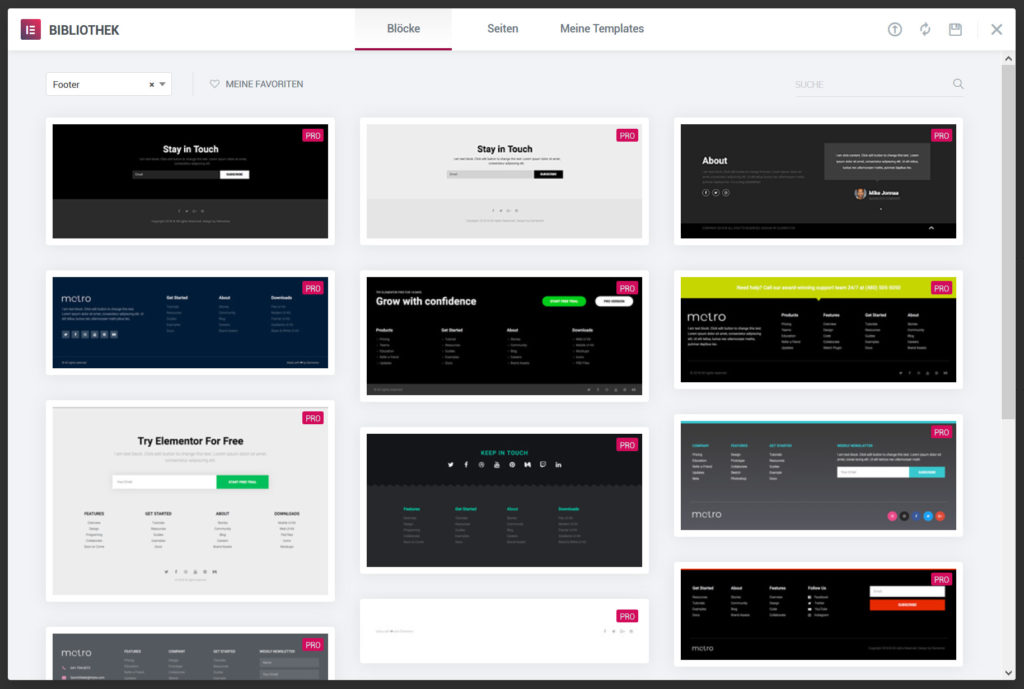
Nutze ein Template
Wähle zu beginn eines der vordefinierten Termplates und gestalte dieses um. So lernst du gleich etwas über den Aufbau und den Editor. Als fortgeschrittener Benutzer kannst du selbstverständlich auch mit einer leeren Seite beginnen.

Individualisiere ein Template
Einsteigern empfehle ich immer mit einem Template oder Block zu beginnen. Das Template nach den eigenen Vorstellungen anzupassen fällt den meisten leichter als bei null zu beginnen. Nutze also die gegebenen Möglichkeiten, die uns Elementor bietet.
Zu guter Letzt!
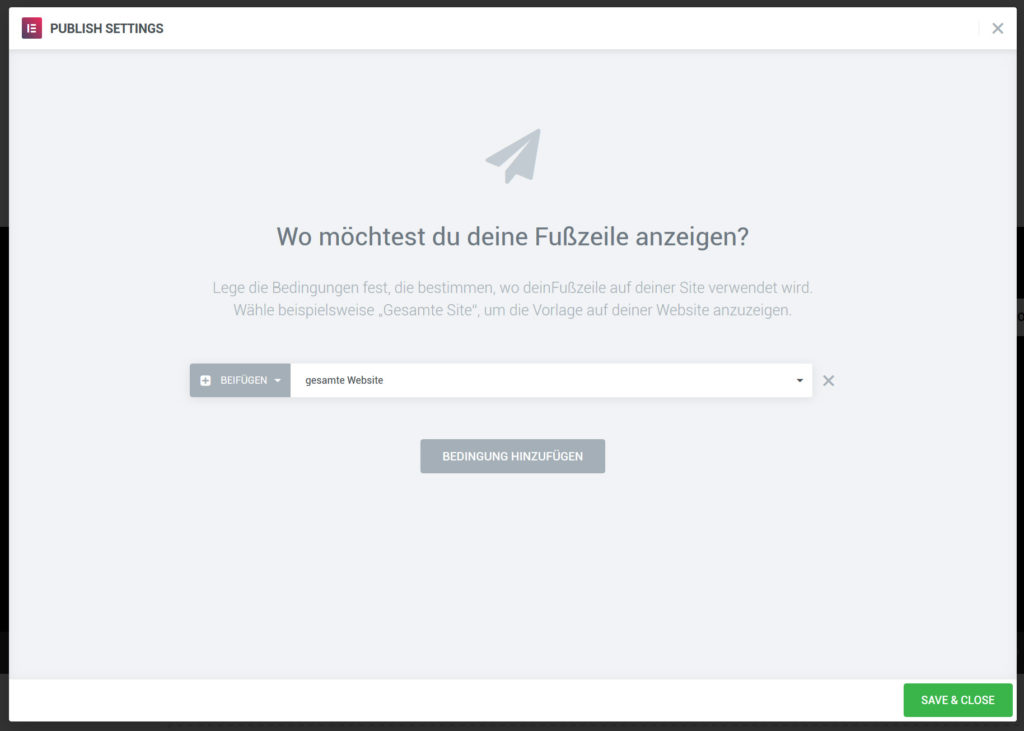
Nach dem erstmaligen Speichern wird dich Elementor fragen, wo die erstelle Kopf- oder Fusszeile angezeigt werden soll. Hierzu stellt und Elementor einige Möglichkeiten zu Verfügung. Theoretisch ist es also möglich für jede Unterseite einen eigenen Kopf- und Fußbereich zu erstellen.
Für die allermeisten sollte hier aber wohl die Einstellung „Gesamte Webseite„ genügen.

Speichern und Schließen
Nach dem du die Bedingung gespeicherst hast, wiederholst du die Schritte für den Theme-Typ der dir noch fehlt.




Schreibe einen Kommentar