
So erstellst du ein Conversion Funnel mit Elementor
Möchtest du deine Umsätze und Conversion mit sogenanntem Marketing Funnels steigern? Erfahre mehr in diesem Beitrag, wie du mit Elementor einen Funnel erstellst.
Des Weiteren werde ich dir zeigen welche Plugins du benötigst, damit dein Funnel zum Erfolg wird.
Was bedeutet Funnel überhaupt?
Das Wort „Funnel“ zu Deutsch Trichter ist ein modernes Online Marketing Instrument. Dabei ist das Wort Trichter etwas irreführend, den bei einem Trichter kommt unten genau so viel heraus wie oben reinkommt nur eben langsamer. Wir sollten das ganze eher als Filter betrachten, oben kommen Besucher und zukünftige Kunden herein und unten kommt es zum Kauf Abschluss. Da zwischen wird quasi der potenzielle Kunde herausgefiltert.
Welche Funnels gibt es?
- Sales Funnel (Verkaufstrichter)
- Marketing Funnel
- Conversion Funnel (Umwandlungstrichter)
Was bedeutet Conversion?
Eine Conversion oder auch Umwandlung genannt, kann ein Verkaufsabschluss, das Ausfüllen eines Formulars oder die Kontaktaufnahme per Mail oder Telefon sein. Also die konkrete Aktion eines Besuchers oder anders gesagt die Umwandlung eines Interessenten zum Kunden.
Die Conversion Rate in % bedeutet also nichts anderes als die Umwandlung von Interessenten zum Kunden. Wenn also aus 100 Interessenten 10 Kunden werden, haben wir eine Conversion Rate von 10 %. Wichtig für deine spätere Analyse ist es das deine Conversion auch messbar ist. Du möchtest ja schließlich wissen, ob dein Funnel auch funktioniert.
Conversion Funnel
Ein Verkaufsfunnel zu erstellen, ohne zu wissen, wie man diesen optimiert ist den Aufwand nicht wert. Deshalb möchte ich dir das grundlegende Wissen darüber, was ein Verkaufsfunnel ist, wie er funktioniert und wie du ihn mit analytischen Werkzeugen verbindest aufzeigen.
Wie eingangs beschrieben möchten wir unseren Besucher in 3-4 Schritten von der Durchführung einer Aktion überzeugen, in der Regel bedeutet das den Kauf eines Produktes oder Dienstleistung.
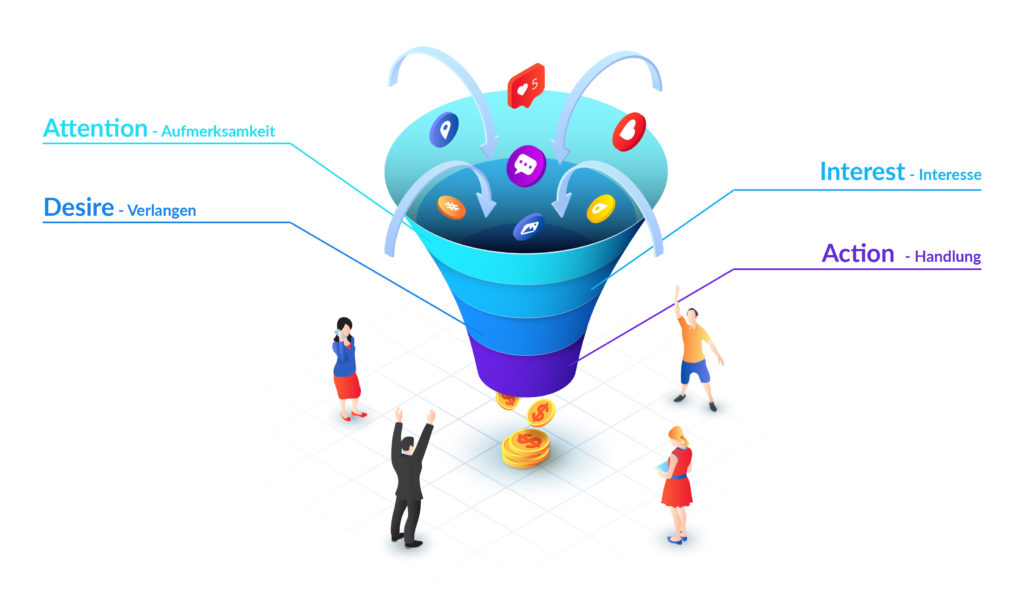
Dazu verfolgen wir das simple, aber effektive AIDA Prinzip.
- Attention (Achtung) Wenn ein Kunde oder Besucher auf dein Produkt oder Marke aufmerksam gemacht wird.
- Interest (Interesse) Dein Produkt erweckt das Interesse, du hast die Produktvorteile angepriesen.
- Desire (Verlangen) Dein Kunde oder Besucher entwickelt eine Vorliebe oder eine Bindung an dein Produkt oder Marke
- Action (Aktion) Dein Produkt oder Dienstleistung wird gekauft.

Dieser grundlegende Prozess wurde bereits 1898 von Elias St. Elmo Lewis entwickelt und hat sich seither nicht verändert. Und wie wir feststellen können funktioniert auch heute noch dieser Prozess.
Werden wir nun etwas konkreter.
Was benötigen wir?
- Eine Landingpage
- Ein Popup mit dem Anmeldeformular für deinen Newsletter
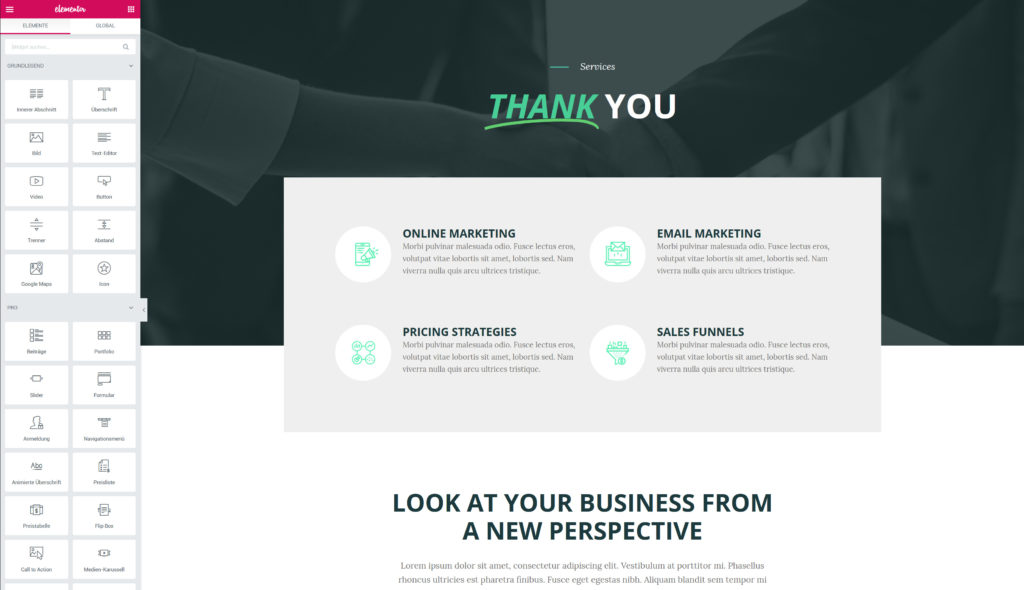
- Eine Dankesseite
*Affiliate / Werbelink
Für unsere Situation könnten wir die Landingpage auch weglassen und stattdessen direkt mit den Popups starten. Ich möchte aber an dieser Stelle dir den gesamten Weg aufzeigen. Mit einer Landingpage könntest du dein Produkt oder Dienstleistung vorstellen und so erste „Aufmerksamkeiten“ erwecken.
Nur um dir die Logik und den Ablauf unseres Funnels noch einmal zu verdeutlichen. Die Besucher werden beispielsweise von einer Werbeanzeige (bei Google oder Facebook) auf deine Webseite geleitet. Auf deine Webseite (Landingpage) befindet sich ein „Call-To-Action-Button“, der ein Popup mit dem Anmeldeformular öffnet.
Sobald der Besucher das Formular ausgefüllt und abgeschickt hat, wird er auf deine Dankesseite weitergeleitet.
Schritt 01: Plugins
- Hello Theme
- Envato Elements
- The-Newsletter-Plugin
- Elementor Pro
- Google Analytics, Google Optimize usw.
Wir verwenden für unseren Aufbau das Hello Theme. Du kannst auch dein Funnel in deinen bestehendem Theme integrieren. Wichtigste Voraussetzung ist Elementor Pro selbst.
Das Newsletter-Plugin kannst du auch durch ActiveCampaign, Mailchimp oder einem anderen kompatiblem Newslettersystem ersetzen. ActiveCampaign und Mailchimp lassen sich problemlos mit Elementor Pro kombinieren. In meinem Fall habe ich mir für „The-Newsletter-Plugin“ entschieden. Der Grund dafür ist einfach, ich muss keinen Datenverarbeitungsvertrag mit einem dieser Newsletter-Anbieter abschließen. Das „Newsletter-Plugin“ wird dabei komplett auf deiner WordPress-Seite installiert. Das Versenden der Mails erfolgt über deinen eigenen Mailserver und erfolgt aus dem Backend deiner Seite heraus.
Möchtest du trotzdem ein anderes Newsletter-Plugin verwenden wollen, Stelle sicher, dass deine Datenschutzerklärung aktuell ist.
Schritt 02: Erstellen unserer Landingpage, Popup und der Dankesseite

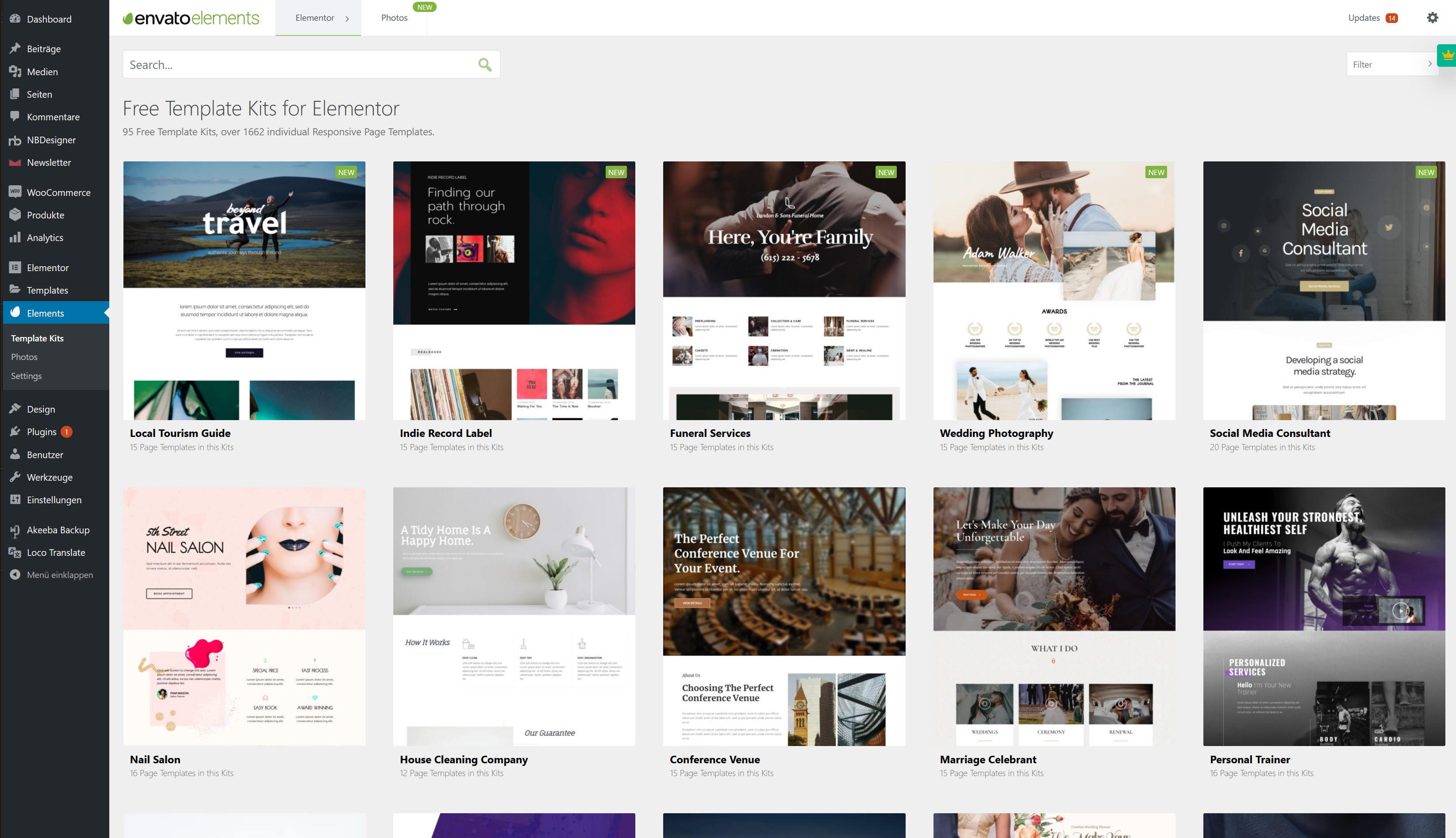
Suche nach „Business“ und verwende zum Nachbauen, die gleichen vorlagen wie ich.
Mit Envato Elements haben wir bereits einige wunderschöne Landingpages gratis. Weit über 2000 Templates stehen uns zur Auswahl.
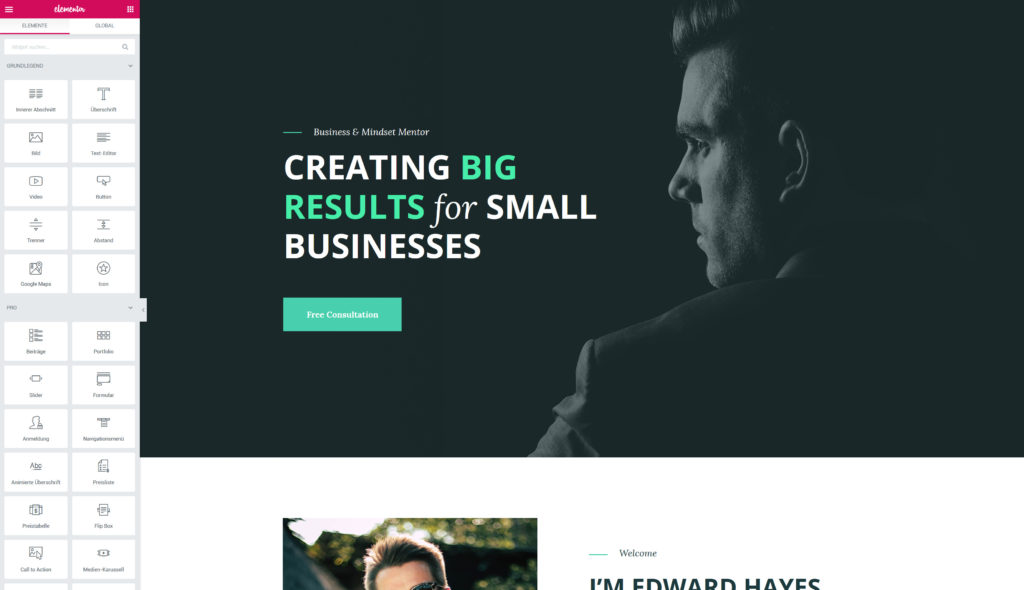
Für unsere fiktive Newsletter-Anmeldung nehmen wir einfach das Template mit dem Namen: Business Coach – Home 1

Und passend dazu gleich den Popup und die Dankesseite

Business Coach – PopUp

Business Coach – Work With Me 3
Schritt 03: Popup einrichten

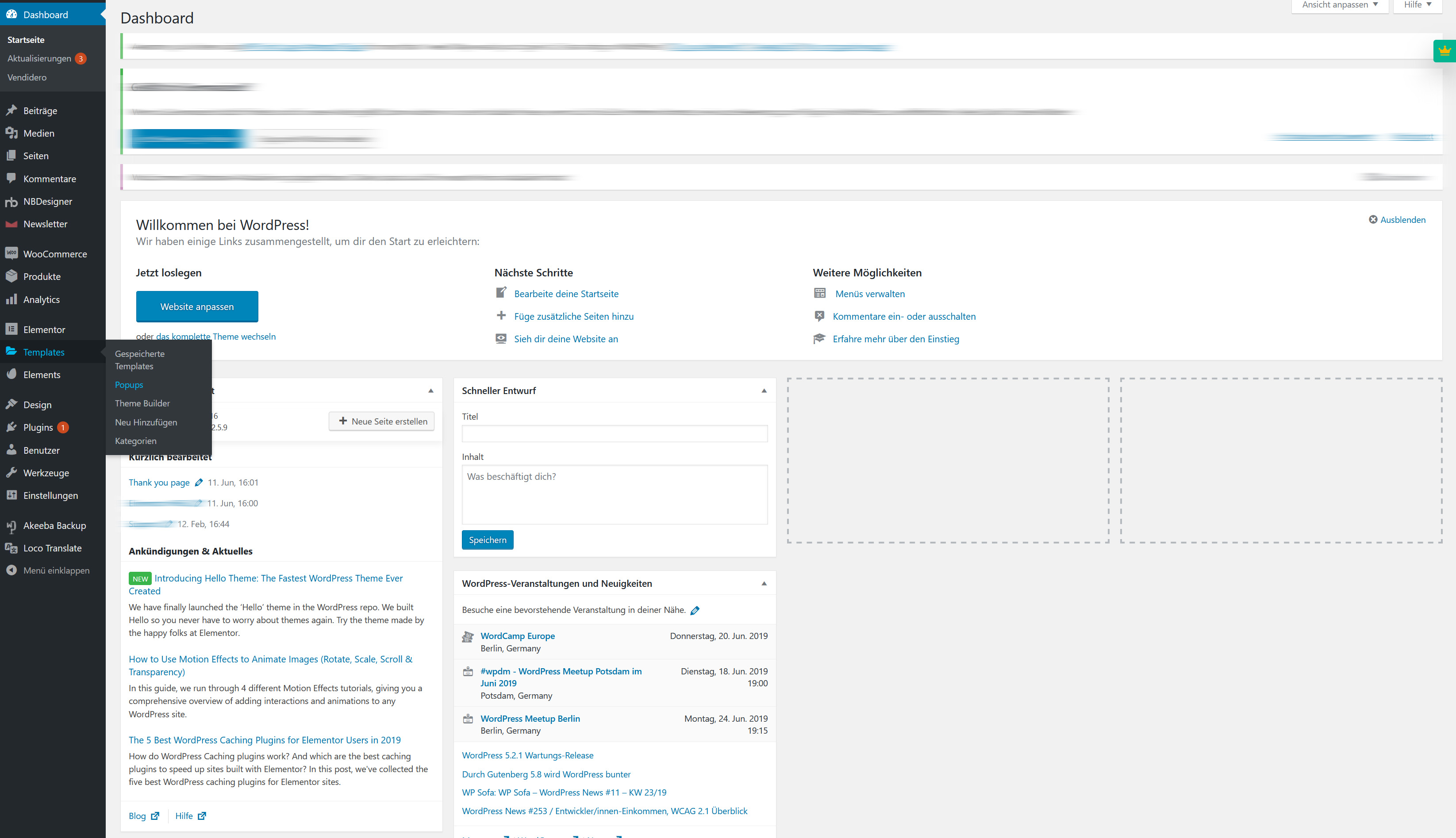
Suche in der Navigationsleiste nach „Templates“
Klicke anschließend auf „Popups“
Navigiere in der Menüleiste zu „Templates“ und klicke anschließend auf „Popups“

Wähle das Popup aus, welches du zuvor aus Envato Elements hinzugefügt hast und bearbeite dieses.
Wähle das Popup aus welches du aus Envato Elements hinzugefügt hast. Anschließend bearbeite das Popup mit dem Elementor Editor.

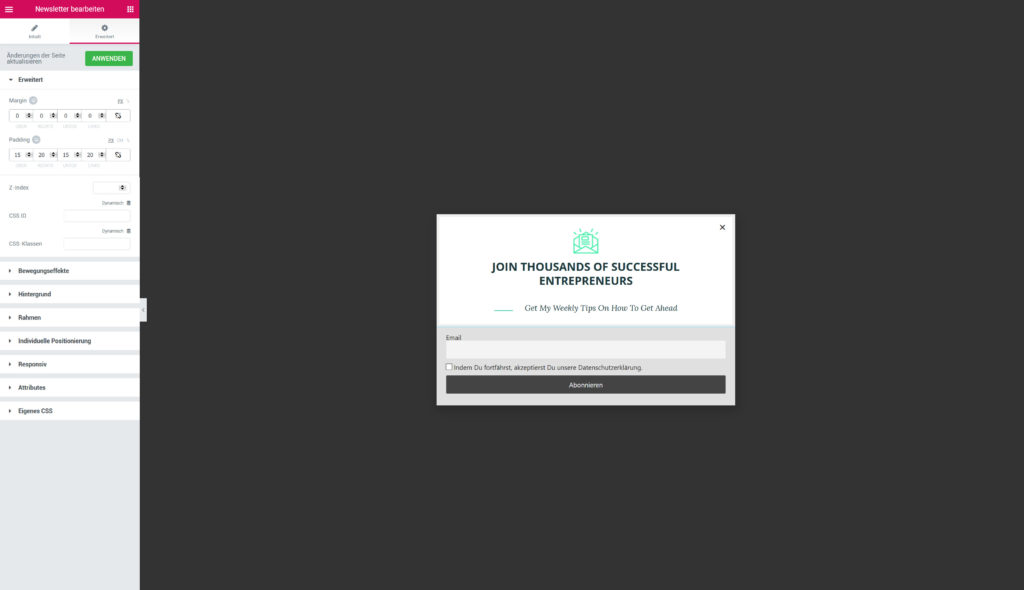
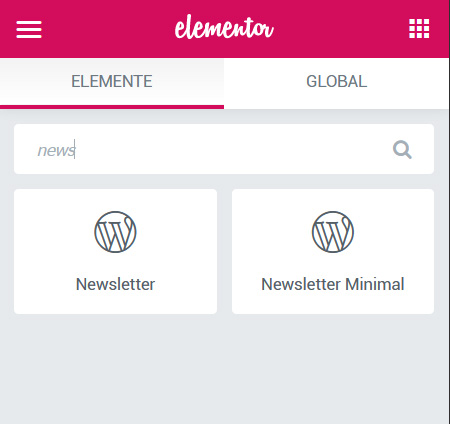
Ersetze das Standard E-Mail-Eingabefeld durch dieses Widget.
Ersetze und konfiguriere das Standard E-Mail Eingabefeld deines Popups durch dieses Newsletter-Widget.
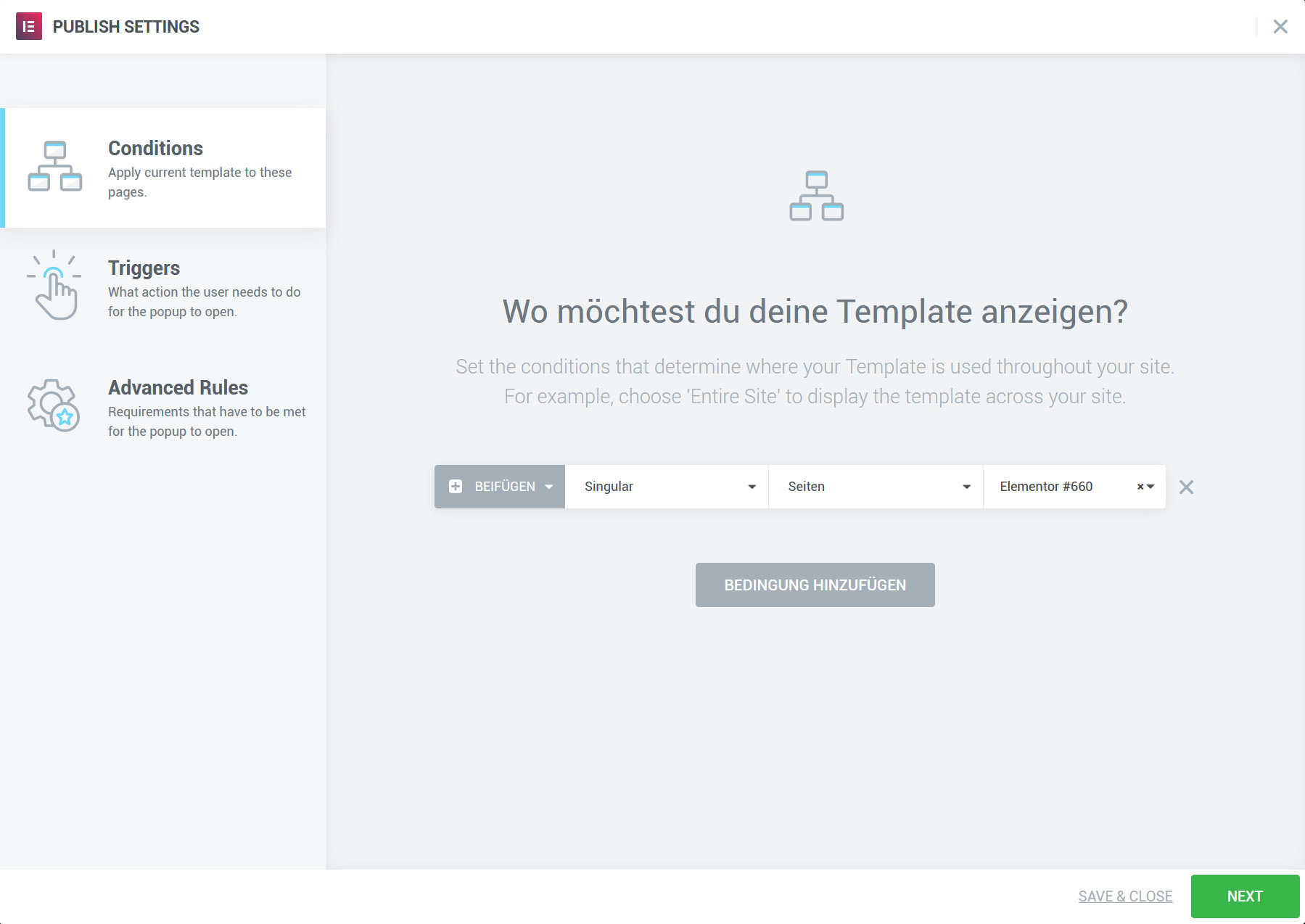
Popup Conditions einstellen
Stelle die „Conditions“ für dein Popup nach deinen Wünschen ein. Hier kommt es ganz auf deine Vorliebe an. In unserem Beispiel könnten die „Conditions“ wiefolgt aussehen.

Wähle hier deine Landingpage aus.
Wir möchten das Popup mit der Newsletter-Anmeldung nur auf unser Landingpage anzeigen.

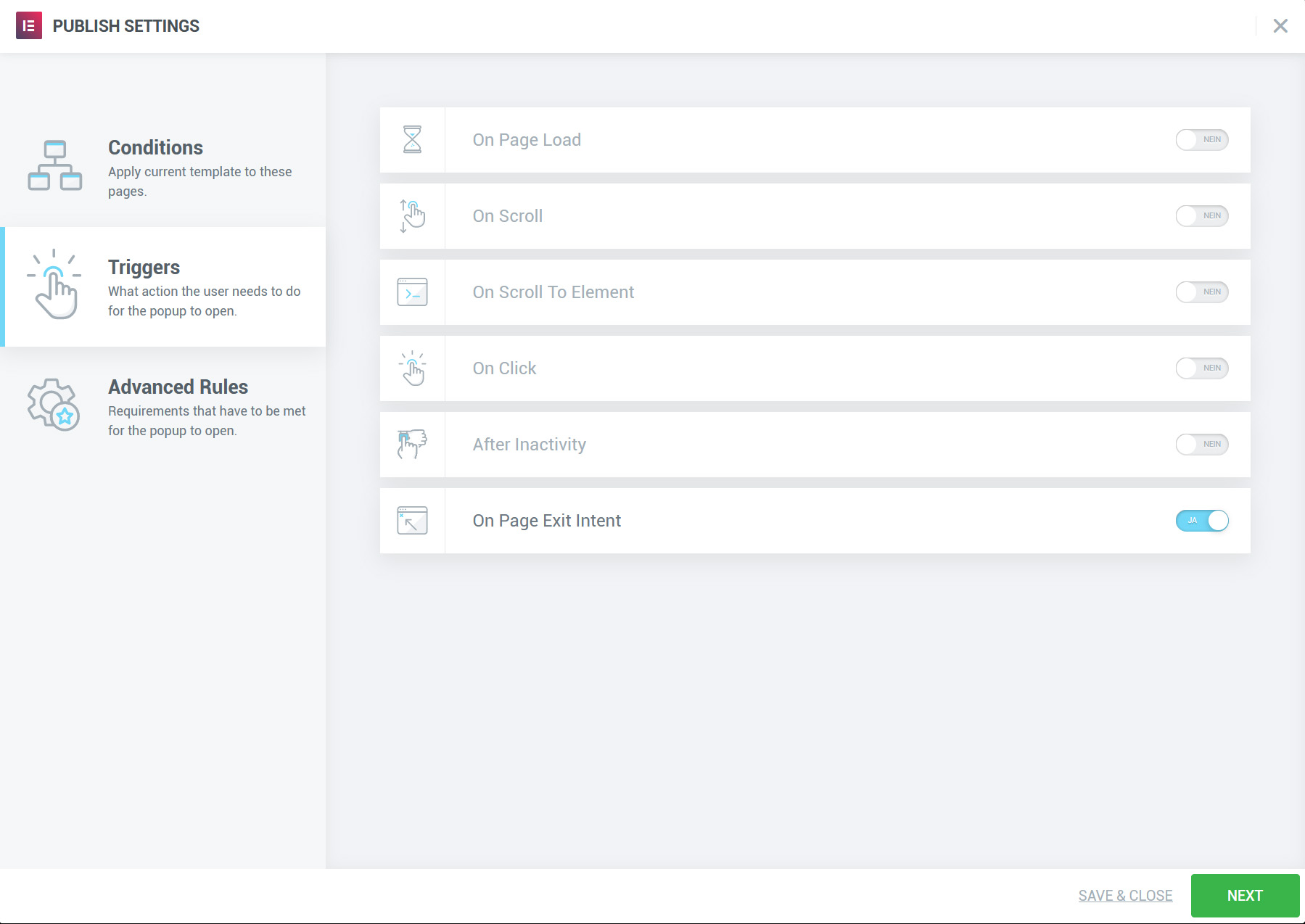
Das Popup soll beim Verlassen der Seite angezeigt werden.
Das Popup soll beim Verlassen der Seite angezeigt werden.

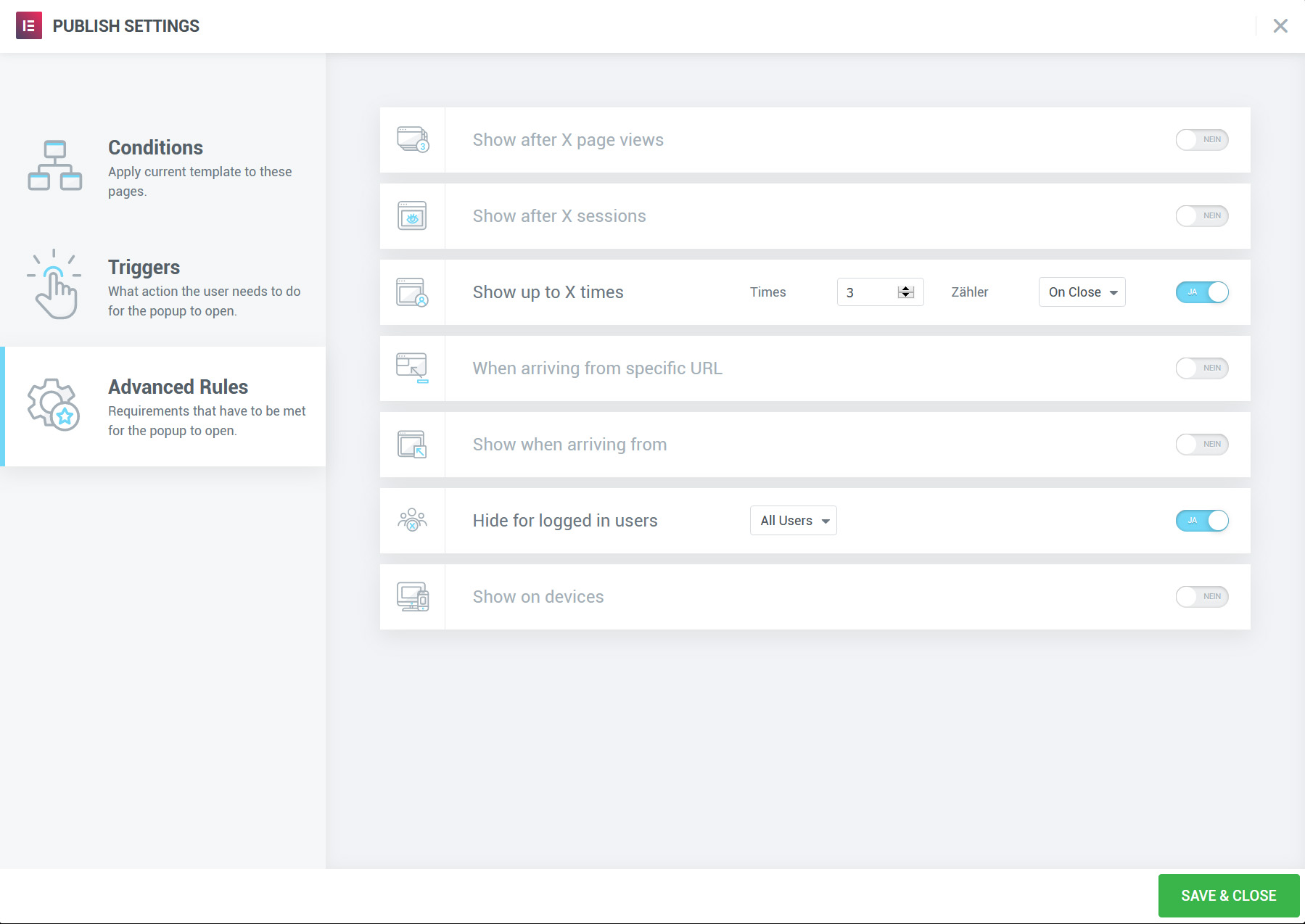
Damit wir zukünftige Besucher nicht immer wieder mit derselben Aufforderung nerven, sollten wir einstellen das, das Popup maximal 3 mal angezeigt wird.
Damit wir uns nicht selbst bewerben, können wir, nachdem Testen diese erweiterte Regel einstellen.
*Affiliate / Werbelink
Schritt 04: Newsletter-Plugin einrichten.

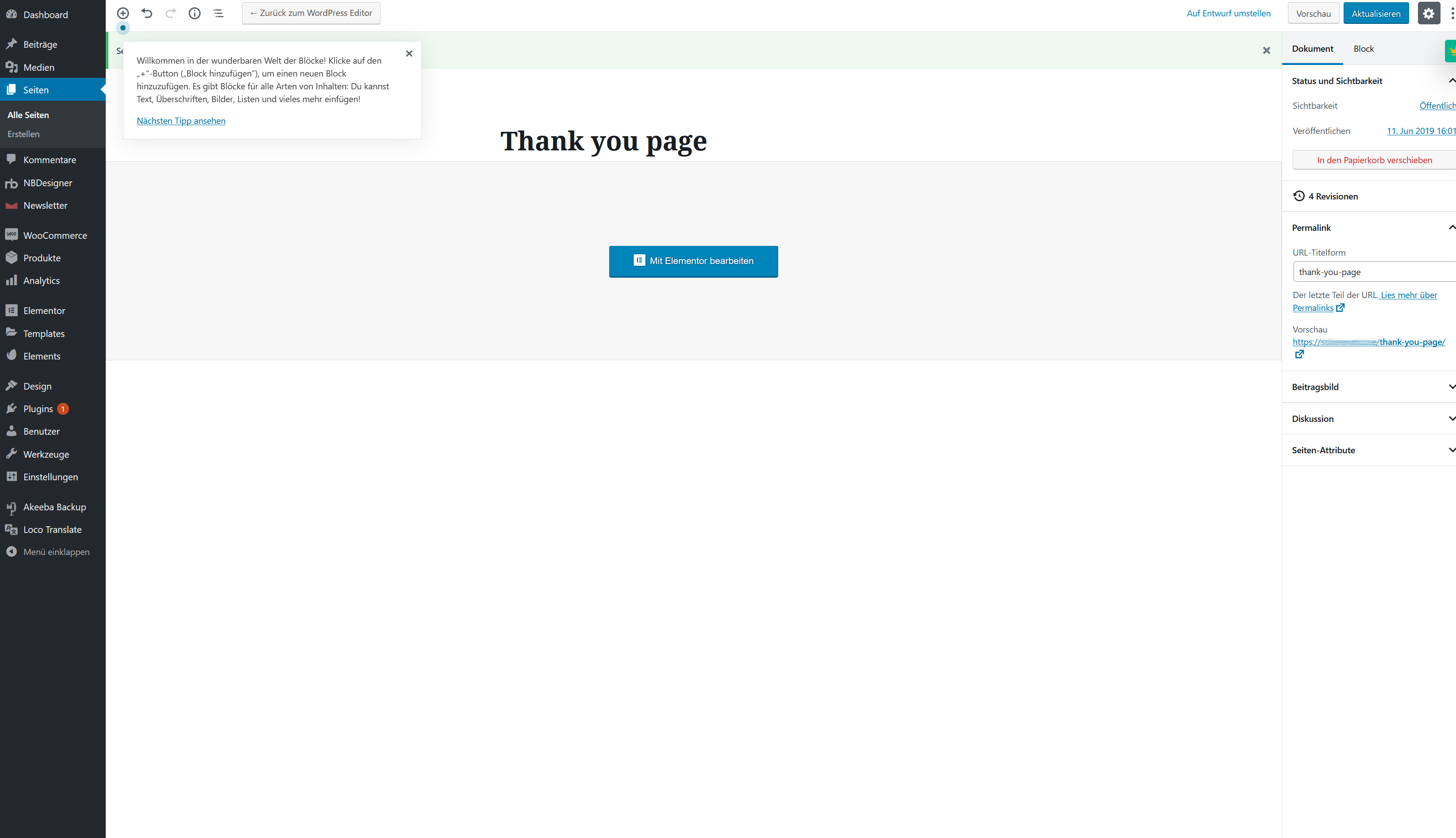
Wähle deine Dankesseite aus und kopiere dir den „Permalink“.
Wähle deine Dankesseite aus und kopiere dir den „Permalink“

Wähle in der Menüleiste den Punkt „List building“ aus.
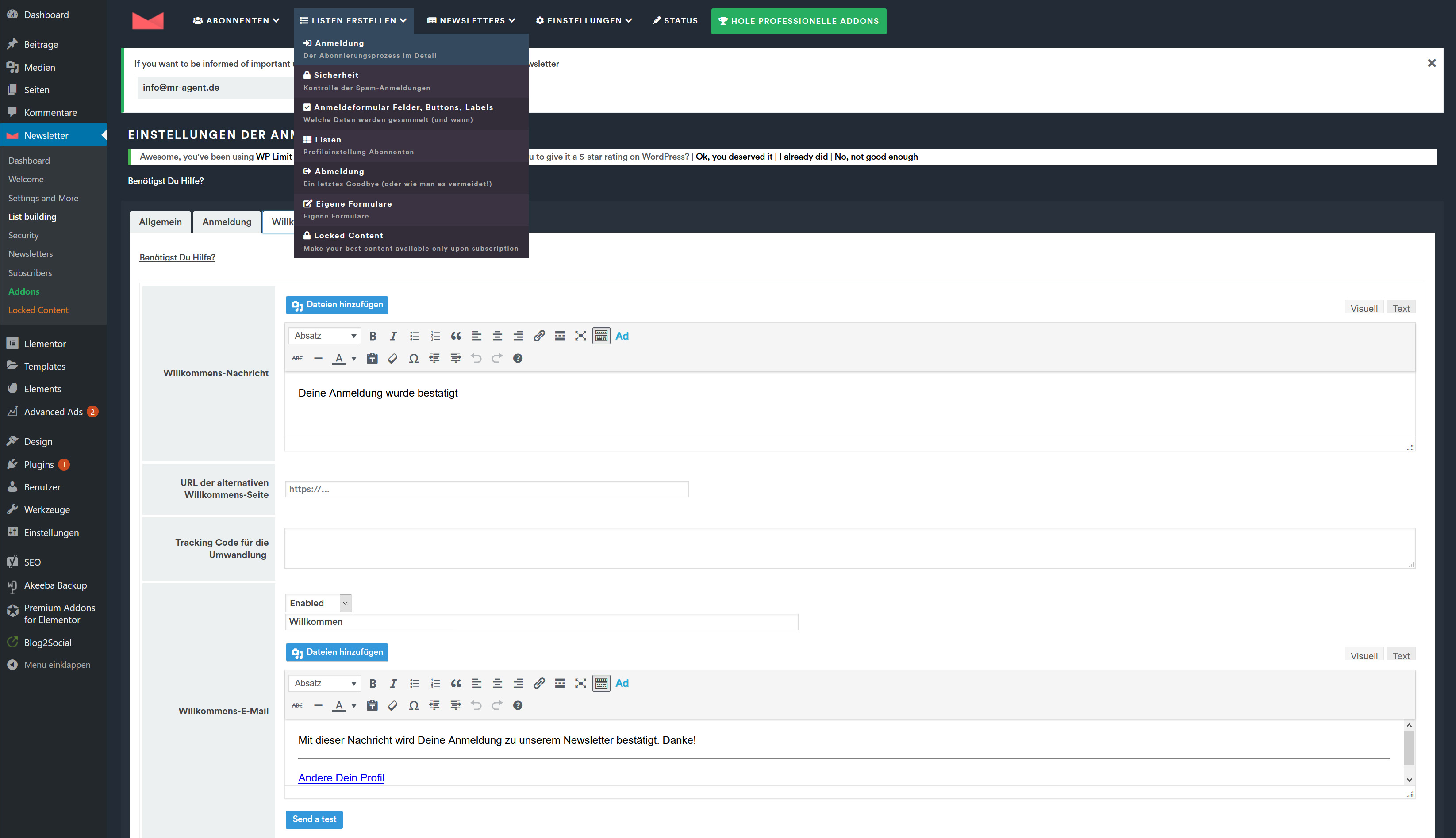
Wähle unter „Listen erstellen“ den Menüpunkt „Anmeldung“ aus.
Wähle in der Navigationsleiste den Menüpunkt „List building“ unter Newsletter aus. Navigiere anschließend unter „Listen erstellen“ zu dem Menüpunkt „Anmeldung“

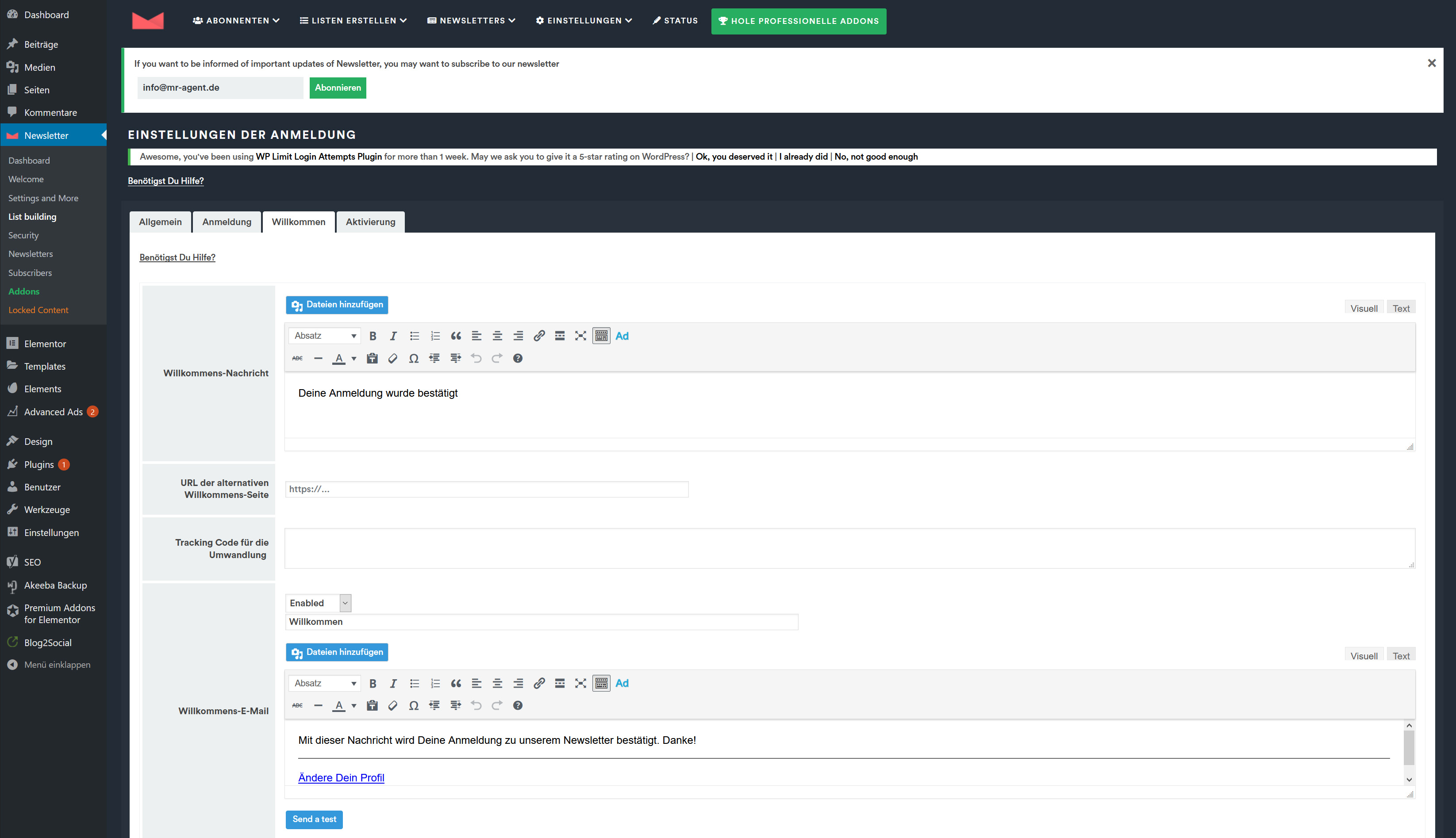
Wechselt in den Tab „Willkommen“
Fügt nun den Link eurer Dankesseite hier rein.
Fügt den Link eurer Dankesseite als alternative Willkommens-Seite ein.
Schritt 05: Testen
Nachdem du nun alles konfiguriert und nach deinen Vorstellungen angepasst hast, heißt es nun testen. Klicke dich durch deine Landingpage und gebe deine E-Mail ein. Sofern du das Newsletter-Plugin richtig konfiguriert hast, solltest du eine Bestätigungsnachricht erhalten. Kontrolliere anschließend, ob du erfolgreich in deiner Mailingliste angezeigt wirst.
TIPP! Du kannst zum Testen auch noch eine weitere Landingpage erstellen und diese dann mittels eines A/B Test in Google Optimize mit der ersten Landingpage vergleichen. So erhältst du einen besseren Einblick, was dein Besucher möchte.
Schritt 06: Analytics
Hole noch mehr aus deinem Funnel heraus. Verbinde deine Landingpage mit Analytics oder einem anderen Analyse-Tool. Egal welche Tools du noch verwenden möchtest, wichtig sind hier die Informationen über die Absprungrate, Conversion-Rate und Besucher. Achte dabei aber darauf alles an die aktuellen Datenschutzgesetze anzupassen. So musst du deinen Webseitenbesucher darüber informieren, das du beispielsweise Google Analytics einsetzt.
Beachte das einige Daten zur Erfassung zeit benötigen. Es werden also einige Tage verstreichen bis du brauchbare Daten erfasst hast. Keinesfalls solltest du voreilig Änderungen oder Einstellungen vornehmen. Das könnte im schlimmsten Fall deine komplette Datenerfassung / Analyse unbrauchbar machen.
Fazit
Wie du siehst, ist es gar nicht so schwer einen funktionierenden Funnel einzurichten. Elementor Pro in Kombination mit verschiedenen Plugins ermöglichen dir die einfache Umsetzung deiner Ziele.
Statt einer Newsletter-Anmeldung könntest du so auch direkt ein Produkt / Dienstleistung oder eine Kombination aus allem bewerben.
Schreibt mir doch etwas über eure Funnel-Projekte, ich freue mich auf eure Kommentare.




Schreibe einen Kommentar