
So erstellst und gestaltest du ein benutzerdefiniertes Navigationsmenü in Elementor Pro
In diesem Beitrag zeige ich dir Schritt für Schritt, wie du in Elementor ein benutzerdefiniertes Navigationsmenü erstellst. Für die Gestaltung einer Webseite gehören Menüs einfach dazu, sie leiten den Besucher durch die Webseite. Dabei sollten Menüs nicht nur gut strukturiert, sondern auch ansehnlich und vor allem barrierefrei zugänglich sein.
Grundsätzlich solltest du die Standard-WordPress Menüs erstellen und verwenden. Mit Elementor werden wir dieses Standard-Menü gestalterisch anpassen und aufwerten. Wir könnten zwar auch Navigationsmenüs nur mit Elementor erstellen, aber diese Vorgehensweise kann ich dir nicht empfehlen.
1. Erstelle ein Menü in WordPress
Du brauchst keine weiteren Plugins installieren, um in WordPress ein Menü zu erstellen. Es mag vielleicht nicht die eleganteste oder schöne Methode sein, aber die WordPress Menüs machen ihren Job und eignen sich daher hervorragend als Grundlage.

Schritt 1
Schritt 2
Schritt 3
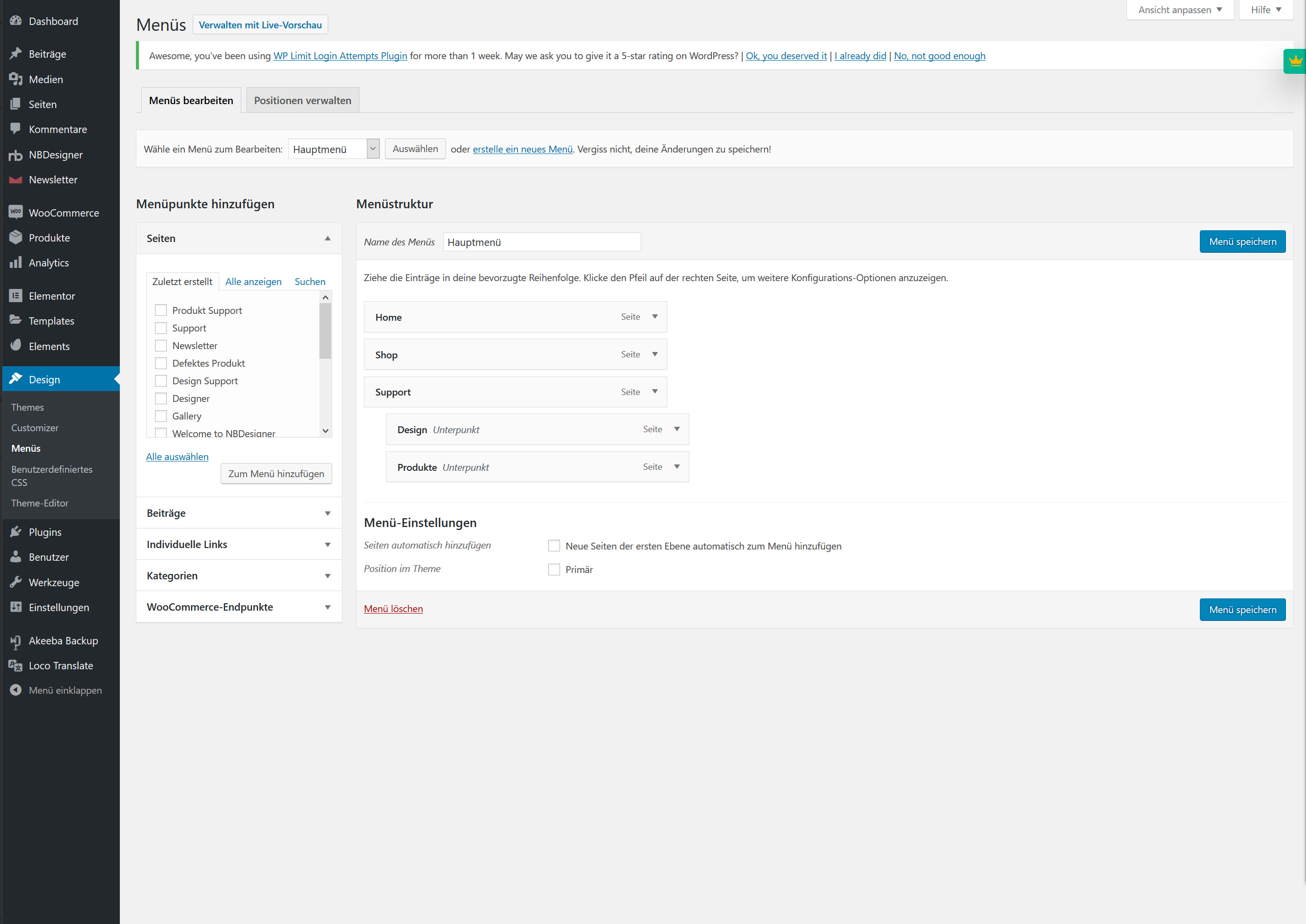
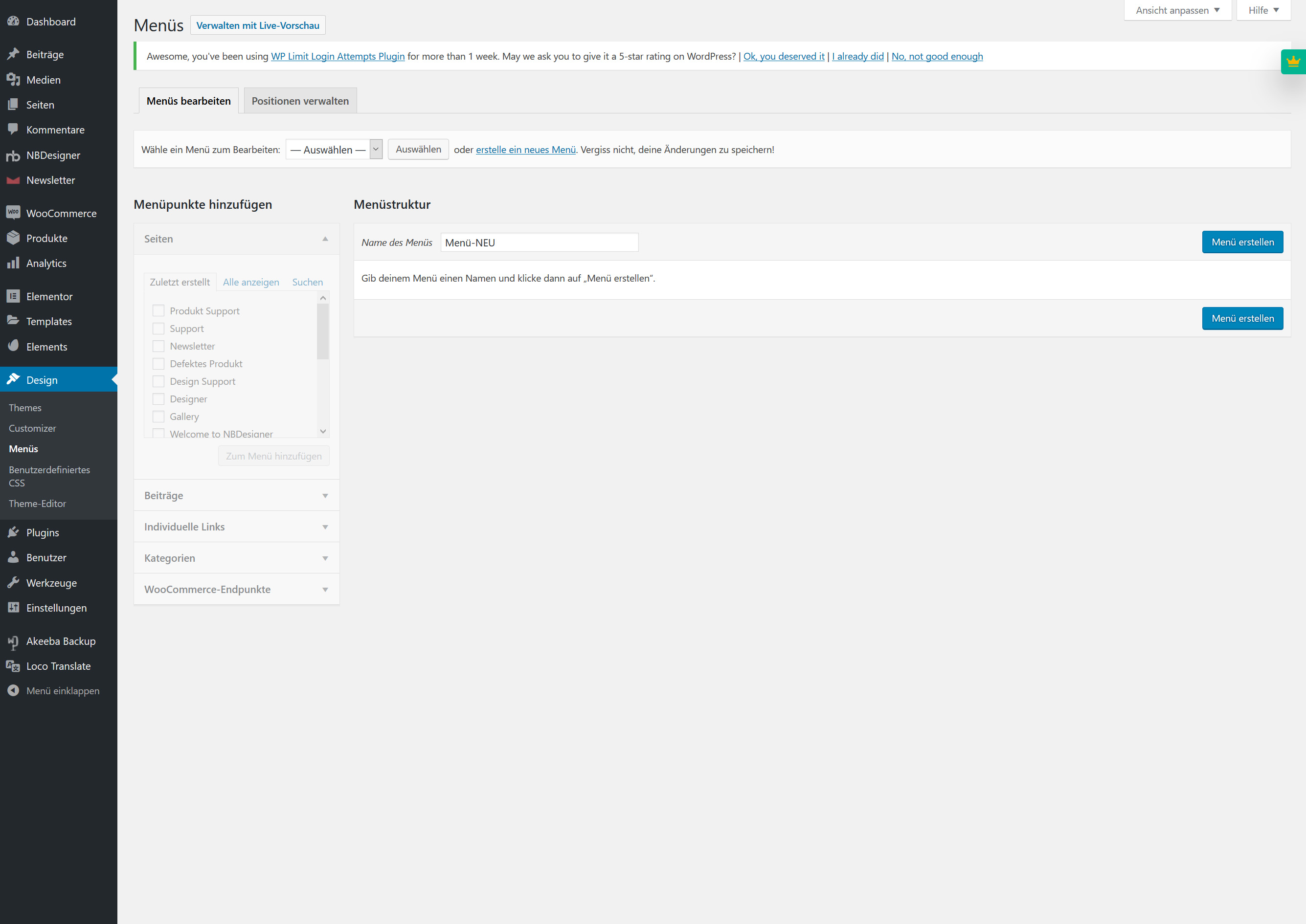
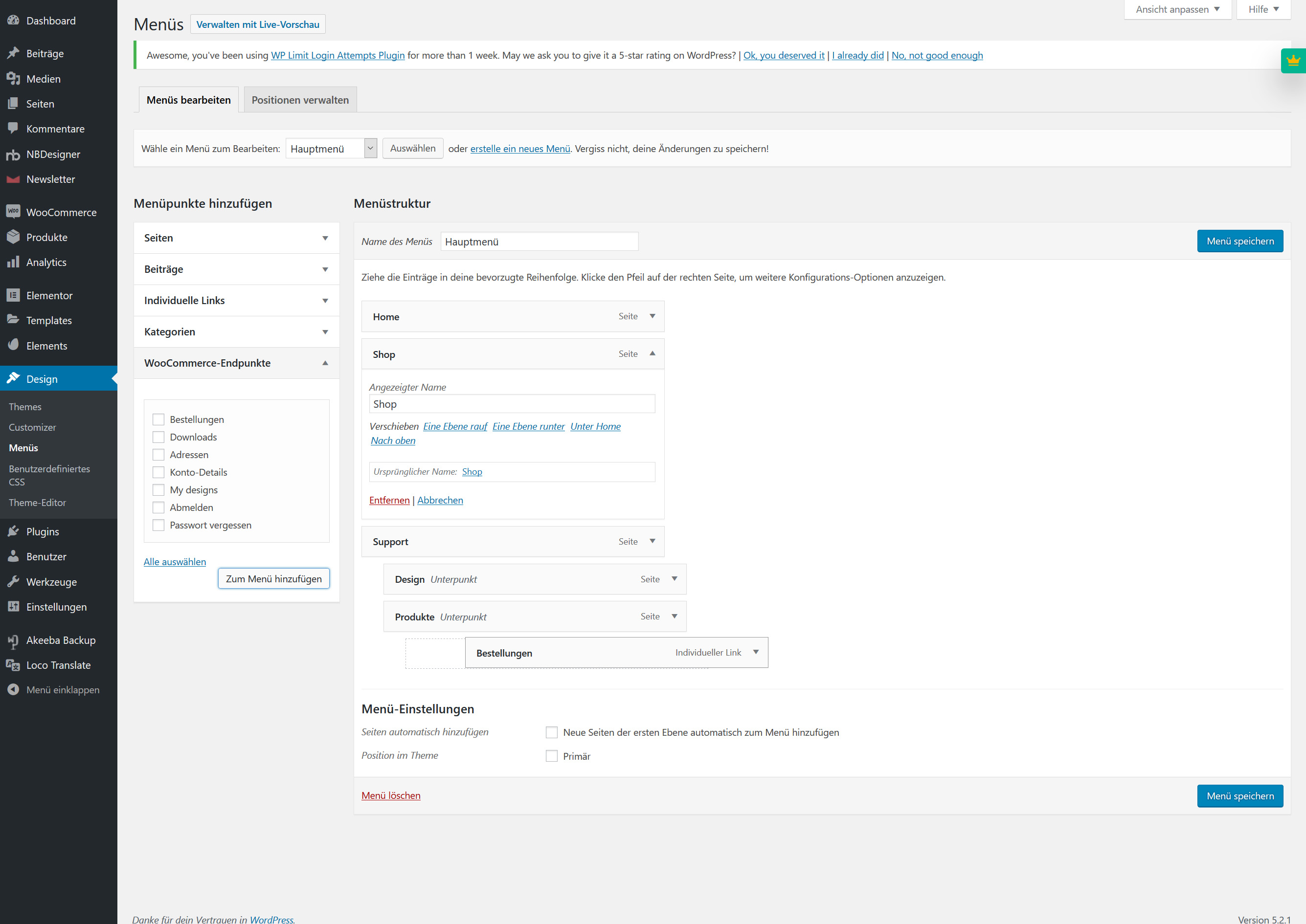
Wir beginnen mit einem einfachen Menü, das wir aus dem WordPress-Dashboard erstellen. Logge dich in deinem backend ein und navigiere zu „Design“ > „Menüs“ in der Seitenleiste.
Klicke, nachdem du einen Namen für das Menü vergeben hast, auf „Menü erstellen.“

Schritt 2
Schritt 1
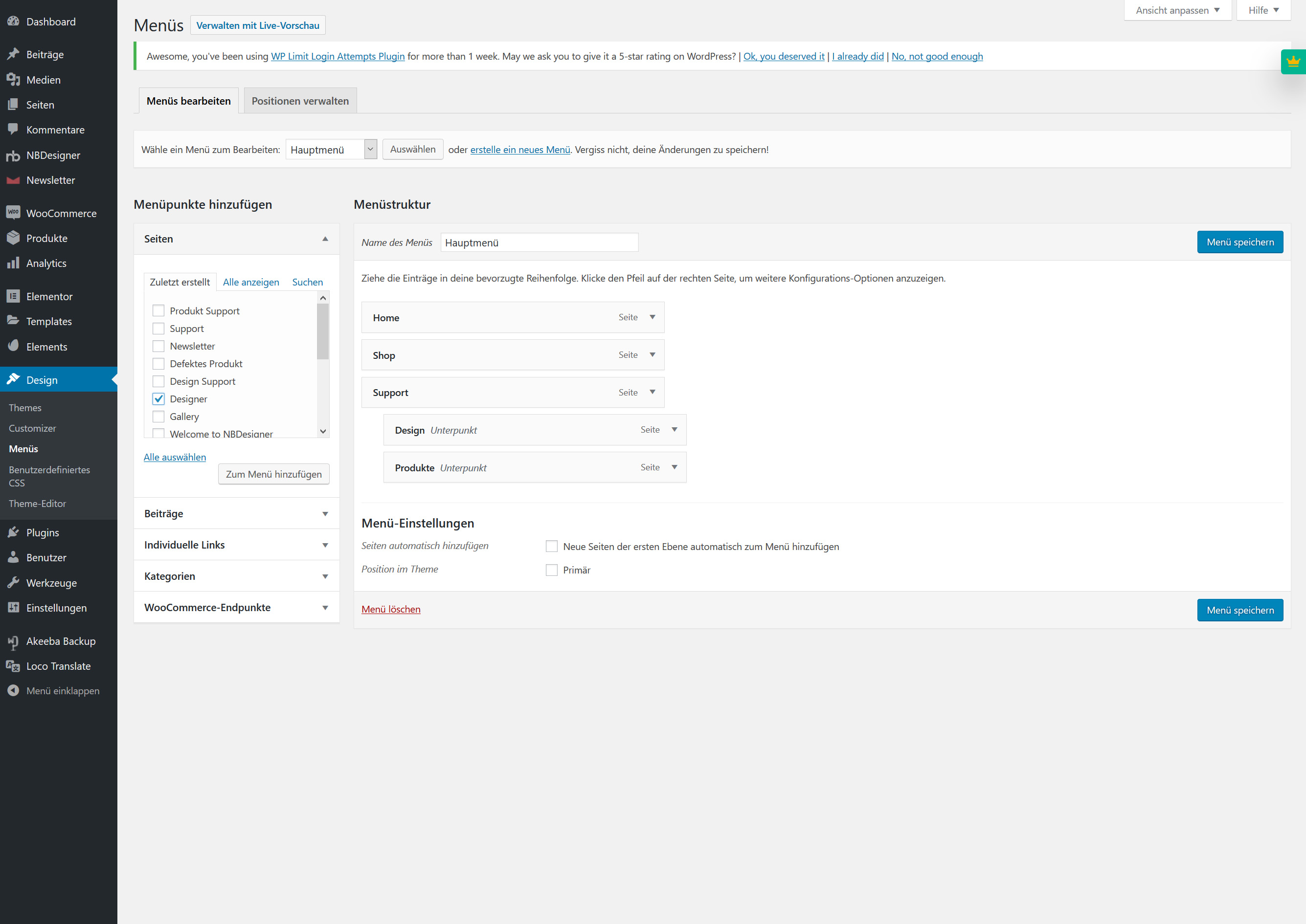
2. Füge Menüelemente hinzu
Um das neue Menü mit Leben zu füllen, benötigst du natürlich Inhalte. Das können Beiträge, Seiten oder individuelle Links sein.
Aktiviere einfach das Kontrollkästchen mit dem Inhalt deiner Wahl und klicke auf „Zum Menü hinzufügen“.

Schritt 1
Schritt 2
3. Anpassen der Menüstruktur
WordPress unterstützt standardmäßig auch Untermenüs. Das bedeutet, du kannst über- und untergeordnete Menüelemente erstellen. Einmal zum Menü hinzugefügt kannst du per Drag and Drop die Elemente hin und her schieben.

Menü-Elemente per Drag and Drop verschieben.
Speichern
4. Veröffentliche dein neues Menü
Nachdem du die Menüstruktur festgelegt hast, speichere deine Arbeit in dem du auf „Menü speichern“ klickst.
Mehr ist an dieser Stelle nicht notwendig.
Navigationsmenü-Widget von Elementor Pro
Um das Navigationsmenü-Widget verwenden zu können, muss eine beliebige Version von Elementor Pro installiert sein.
Das Navigationsmenü-Widget von Elementor Pro verfügt über umfangreiche Funktionen:
- Platziere das Widget an einer beliebigen Stelle, nicht nur in der Kopf- oder Fusszeile. So kannst du beispielsweise auch ein Menü direkt in einem Beitrag platzieren.
- Füge so viele Menüs in einem Beitrag oder Seite hinzu, wie du möchtest.
- Füge ganz einfach elegante Hover-Animationen hinzu.
- Responsive, das Navigationsmenü-Widget ist selbstverständlich responsive und du hast jederzeit die Möglichkeit die Darstellung deines Menüs an das jeweilige Endgerät (Desktop, Tablet, Mobiltelefon) anzupassen.
- Optimiere die Typografie, Farbe und andere Designelemente
- Pixelgenaue Positionierung mit Abstands- und Ausrichtungsoptionen
Nun zeige ich dir wie du das Navigationsmenü-Widget verwenden kannst.
So erstellst du ein Navigationsmenü in Elementor Pro
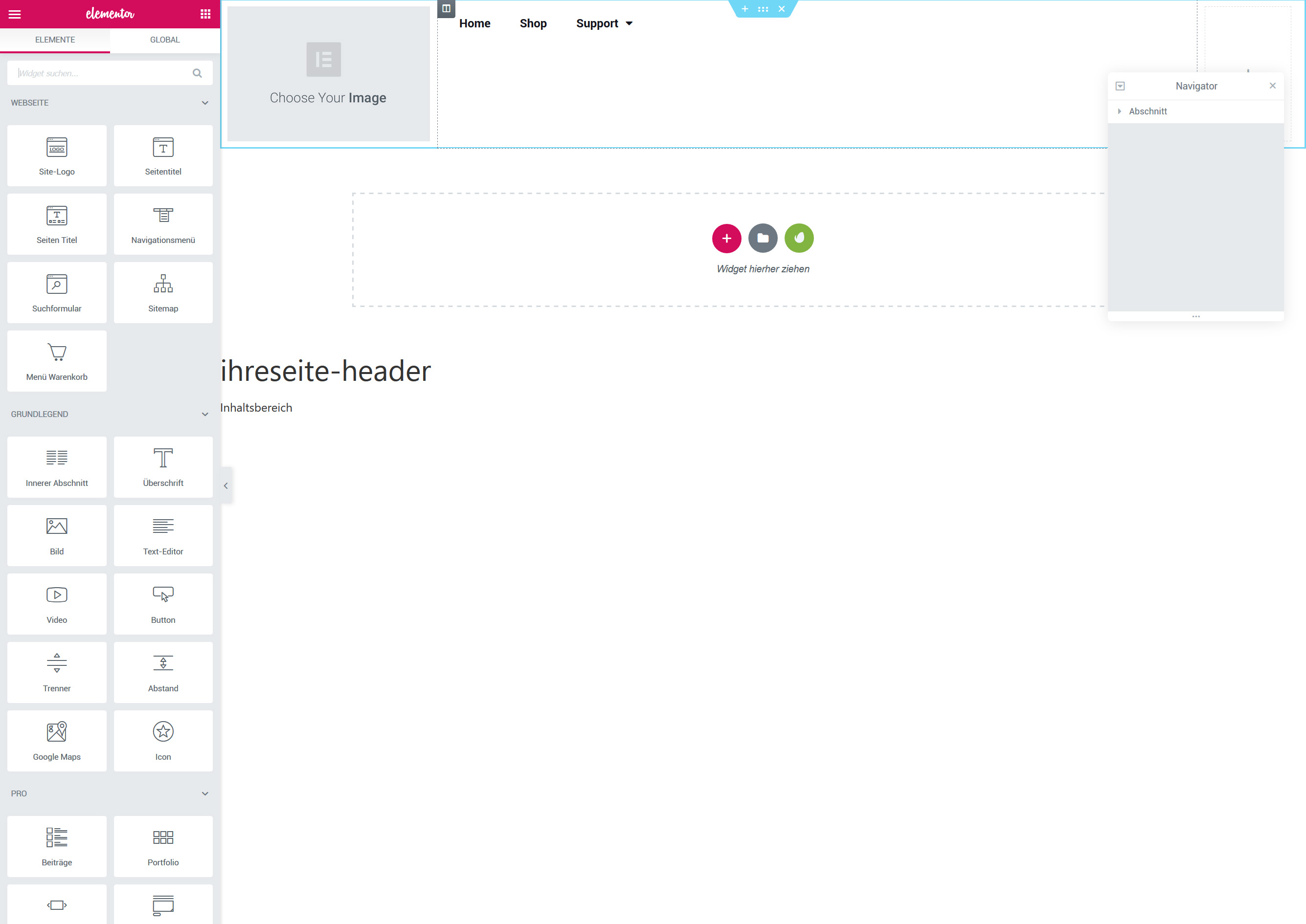
Wie oben erwähnt, musst du zuerst ein WordPress Menü erstellt haben. Platziere nun das Widget im Elementor Editor, beispielsweise dein Hauptmenü in der Kopfzeile.
Erfahre hier mehr darüber wie du eine Kopf- und Fußzeile in Elementor anlegst.

Das Navigationsmenü-Widget per Drag and Drop in die gewünschte Position platzieren
1. Layout und Animation
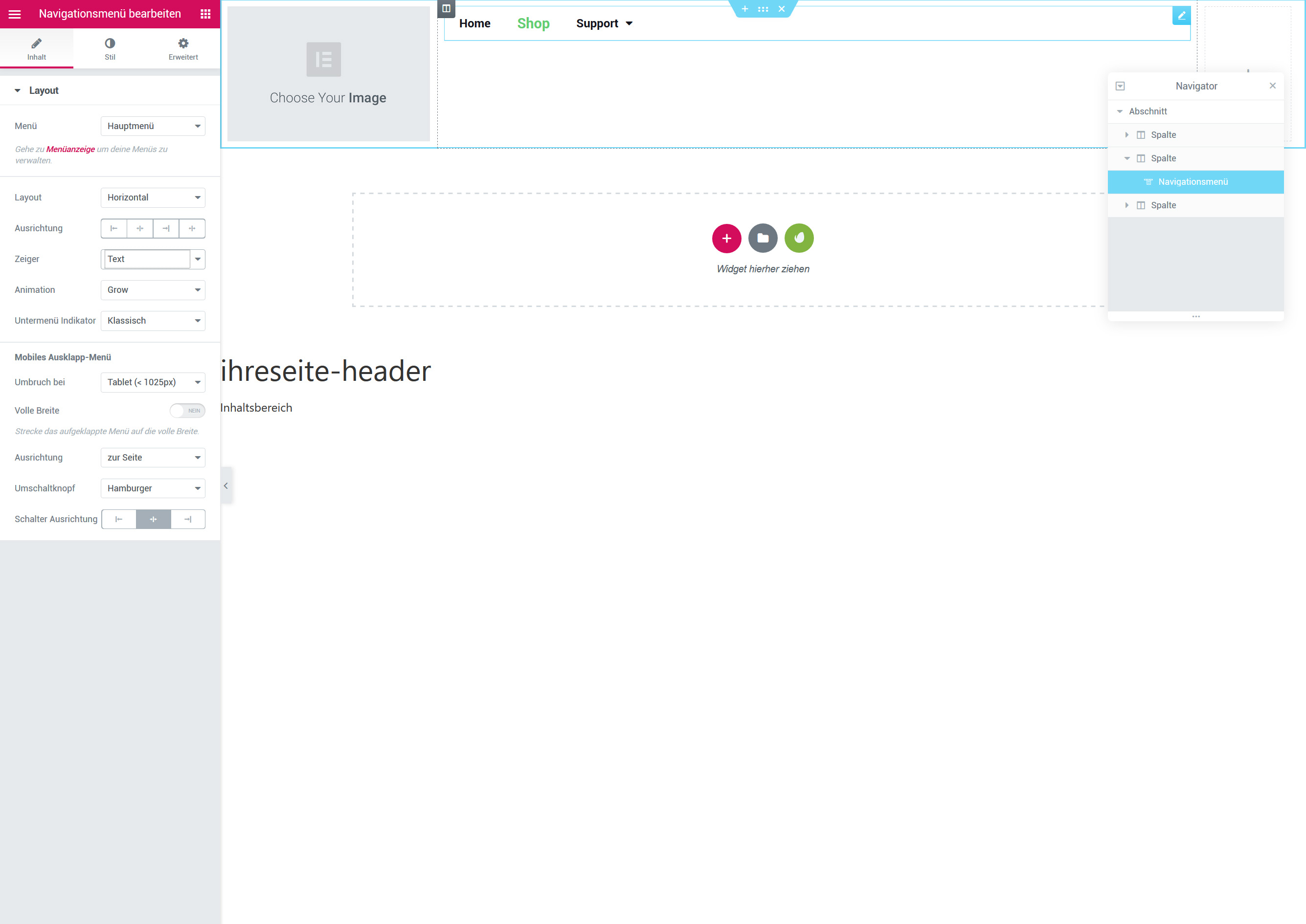
In der linken Seitenleiste solltest du nun 3 Registerkarten sehen: „Inhalt, Stil und Erweitert“. Beginne mit dem „Inhalt“ und wähle unter „Menü“ dein gespeichertes Menü aus.
Unter Layout kannst du festlegen, ob dein Menü horizontal, vertikal oder sogar als verborgenes Dropdown-Akkordeon angezeigt wird. Probiere ruhig etwas aus, du wirst jede Änderung sofort im Editor sehen. Mit Ausrichten legst du die Ausrichtung deines Menüs fest.
Du hast zudem auch einige Optionen, wenn es um das Thema Animationen geht. Dazu gehören Unter-, Über- und Doppelzeichenanimationen sowie gerahmte, Hintergrund- und Textanimationen.
Klicke dazu auf die Dropdown-Liste „Zeiger“, um den gewünschten Typ auszuwählen.

Wähle hier dein zuvor gespeichertes Navigationsmenü aus.
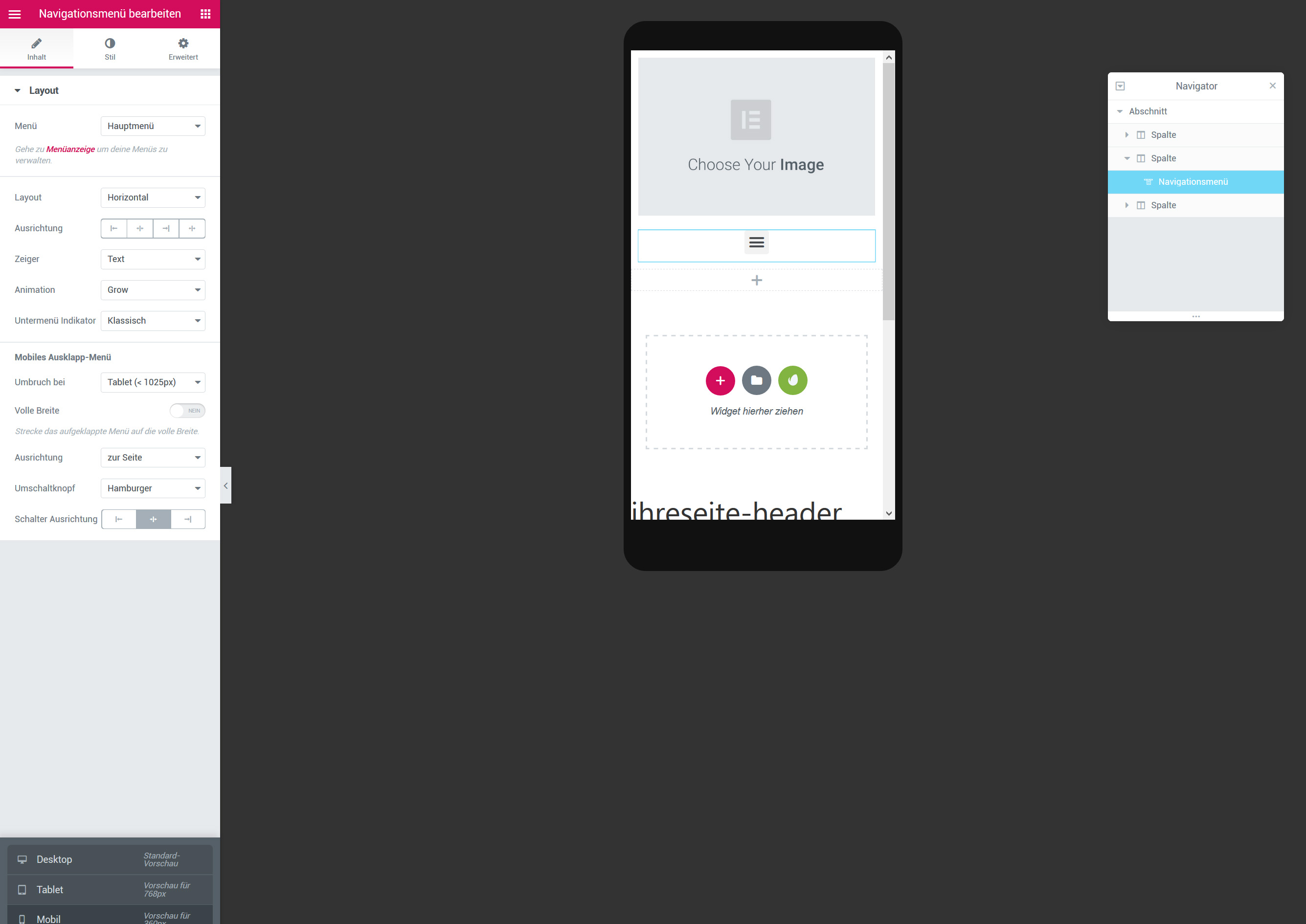
1. Konfiguriere ein Mobiles-Menü
Das Navigationsmenü-Widget verfügt auch über einige mobile Optionen, mit denen dein Menü auch auf kleinen Geräten wie Smartphones optimal dargestellt werden können.
- Haltepunkt – Ab welcher Auflösung soll das Menü umschalten?
- Volle Breite – Wenn du diese Option aktivierst, erstreckt sich das mobile Menü über den gesamten Bildschirm.
- Ausrichten – Zentriere dein Menü in der Mobilen-Ansicht.
- Aktivieren / Deaktivieren – Lass die Anzeige des Hamburger-Menüs (3 Striche Menü) aktiviert oder deaktiviere diese Funktion.
- Ausrichtung umschalten – Richte das Hamburger-Menü-Symbol in der Mitte, links oder rechts aus.

Aktiviere das Hamburger Menü
In der Mobilen-Ansicht wird nun das Hamburger Menü sichtbar.
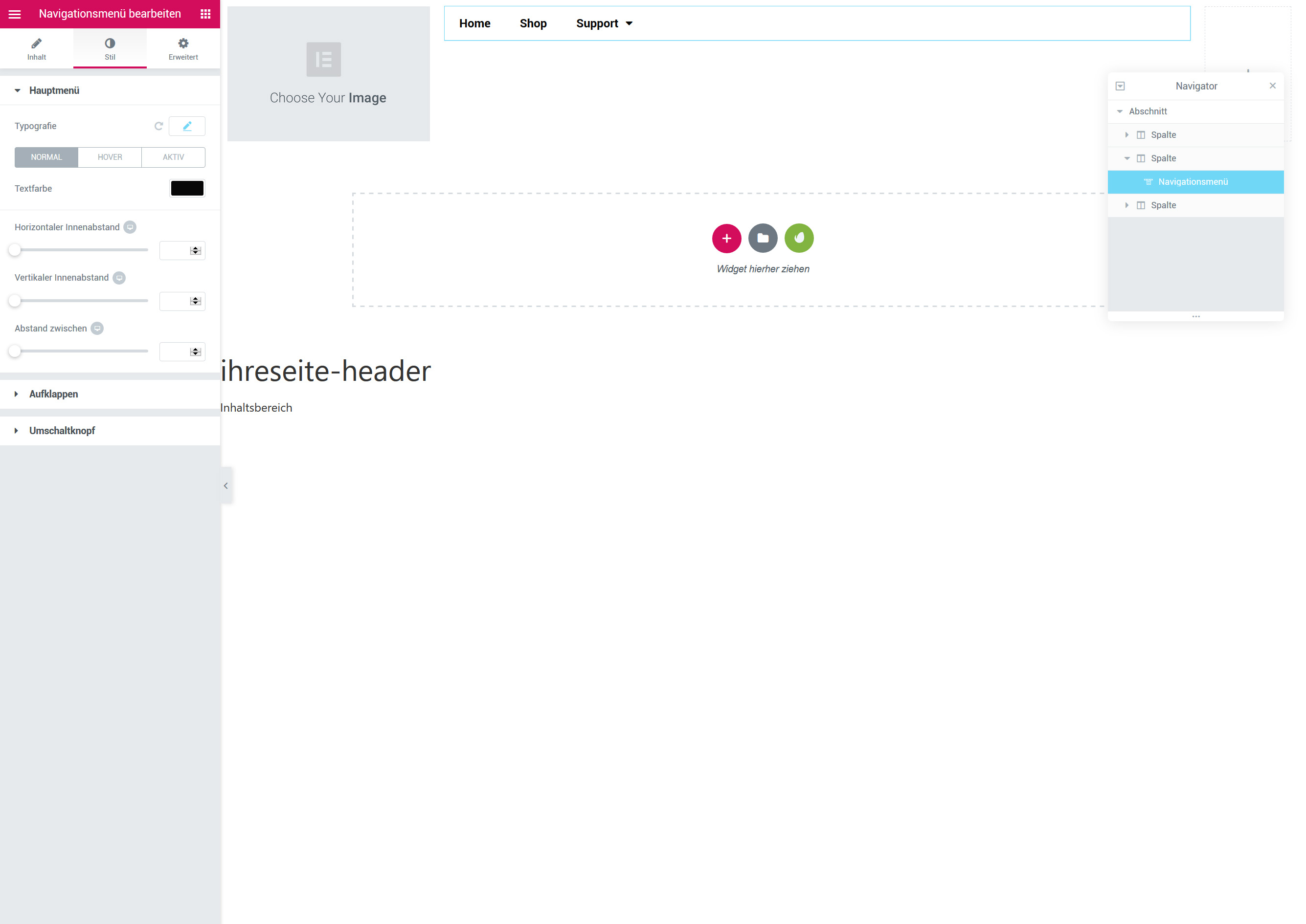
3. Registerkarte "Stil"
Nachdem du alle Inhalte festgelegt hast, Wechsel nun in die Registerkarte „Stil“ hier hast du nun die Möglichkeit unter „Hauptmenü“ die Typografie und Abstände zu ändern. Falls du ein Menü mit untergeordneten Menüelementen erstellt hast, findest du unter „Aufklappen“ weitere Einstellungsmöglichkeiten.

Unter der Registerkarte „Stil“ kannst du weitere Einstellungen für dein Navigationsmenü eingeben.




Schreibe einen Kommentar